Simulation d'une seconde table grâce à javascript
Contexte du développement
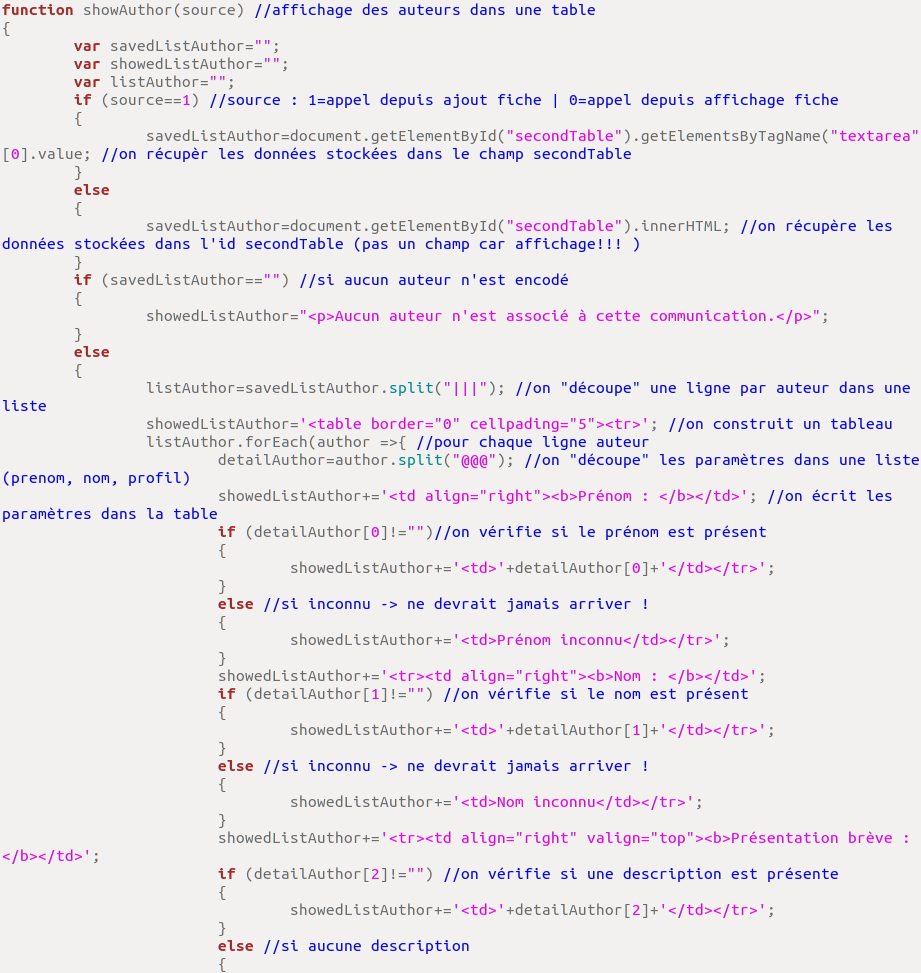
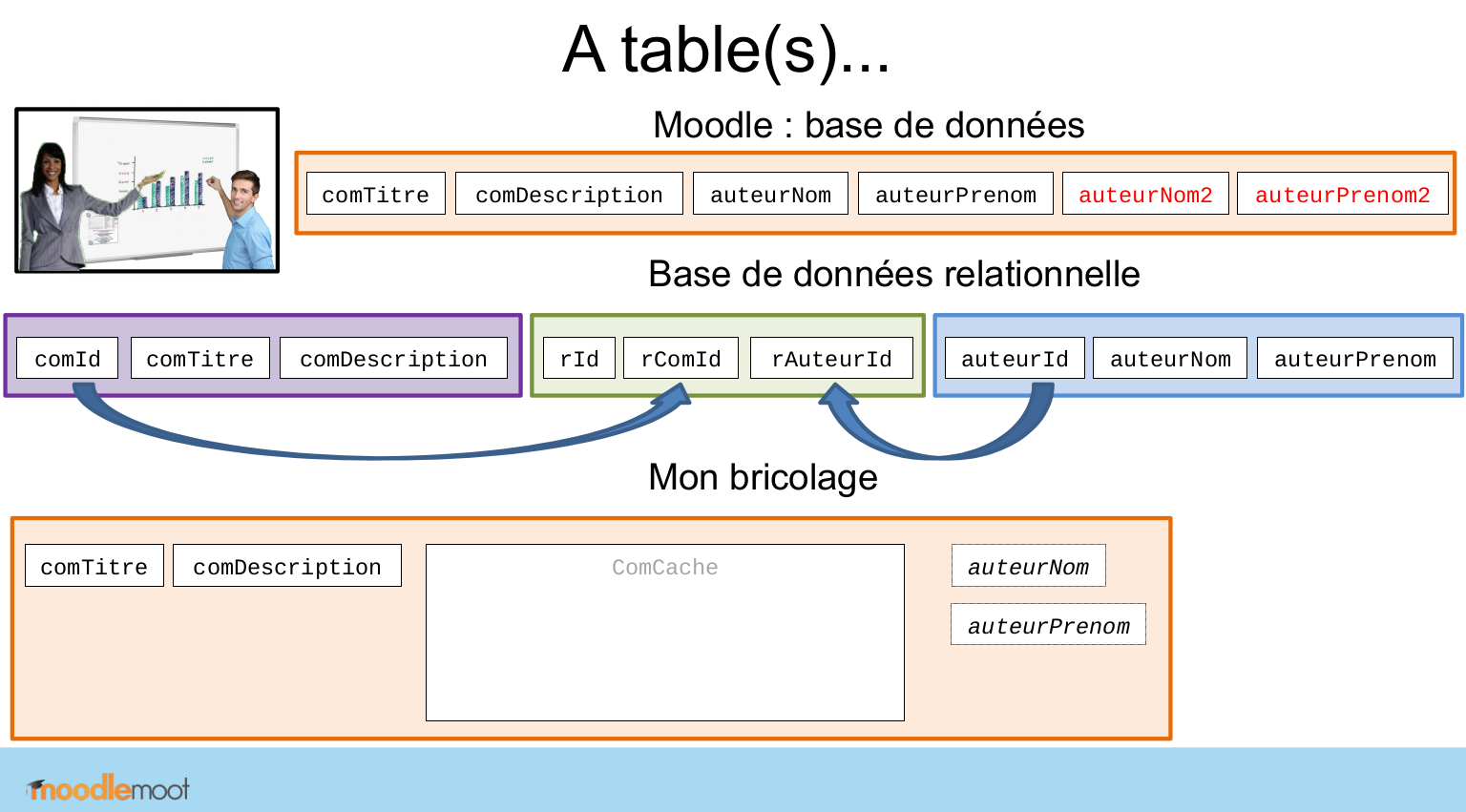
Une enseignante m'a demandé de lui configurer une activité base de données dont le nombre de certains champs pouvait varier. Pour répondre à ce besoin, il était nécessaire d'employer au moins deux tables et de les lier entre elles, mais l'activité base de données de Moodle ne le permet pas. J'ai donc eu recours au javascript pour simuler une seconde table dans un champ caché de la première table.
J'ai eu l'opportunité de partager mon travail sur le forum officiel de Moodle et lors de l'édition 2019 du moodleMoot.
Voici quelques preuves du travail accompli : le modèle de base de données à importer dans Moodle, une capture d'écran de mon post sur le forum officiel et mon support de présentation au MoodleMoot.



Que retenir de cette trace ?
Contrairement à mes craintes, ce petit artifice en javascript a été bien reçu par les développeurs présents à ce colloque et sur le forum. Depuis, j'ai affiné la technique et corrigé un bug avec le mode brouillon de l'éditeur ATTO.
