Une page d'accueil à son image
Les fonctions de la page d'accueil
La page d'accueil doit être la plus aboutie de l'ensemble du site : elle interpelle sa cible et l'incite à accéder à son contenu.
Définition :
Il s'agit de la photo d'identité du site. Elle traduit le positionnement de l'entreprise.
Elle permet d'évaluer le site en un coup d'œil. L'internaute devant trouver les informations qu'il recherche rapidement, les données doivent être sélectionnées et apparaître de façon pertinente et claire.
Fondamental : En pratique un page d'accueil sert à :
se présenter ;
informer ;
naviguer.
Les clés d'une page d'accueil réussie
Des informations hiérarchisées
S'il faut faire le tri pour définir les informations présentes sur la page d'accueil, il faut également déterminer un ordre d'importance au sein de la page elle-même. L'internaute ne verra pas tout en même temps. Dans les faits, le regard d'un internaute se pose d'abord en haut et à gauche de l'écran. Que doit-il voir en premier ?
Un contenu organisé
Si les internautes ont la possibilité d'arriver rapidement sur un site, ils peuvent le quitter tout aussi vite !! Il faut donc structurer votre site voire même épurer le contenu de la page d'accueil de façon à ce qu'il puisse être compris sans effort dès le premier regard.
Une page pour séduire
La page d'accueil n'est qu'une étape vers l'exposition de l'offre marchande. Elle doit donc être attrayante et répondre aux questions suivantes : que cherchent les visiteurs ?quelle offre leur est proposée ? Quelles promesses sont exprimées ?
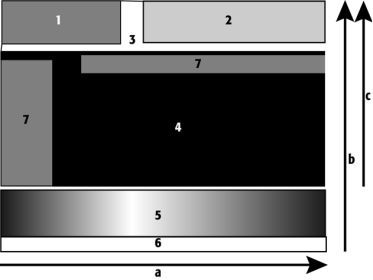
Structure d'une page d'accueil pertinente
Les Webmarchands ont déjà défini un certain nombre de codes dont il est bon d'avoir conscience afin de répondre aux comportements développés par la majorité des internautes. S'en servir n'empêche pas de se démarquer de la concurrence et permet de faciliter l'identification et la compréhension du site.

Ce schéma montre la façon dont la page se divise en zone distinctes :
Logo ou nom du site
Emplacement pour la publicité
Slogan, phrase de présentation(Baseline), changement de langue, plan du site, contact
Corps du texte (zone optimale)
Corps du texte (zone moins captive)
Liens complémentaires : informations légales, contact, plan du site,...
Barre ou colonne de navigation selon la disposition choisie






